Criar uma página na web é mais fácil do que você imagina. Hoje nós vamos te apresentar 10 códigos HTML para páginas da web e explicar para que servem.
Mas, antes, você sabe o que é HTML? É uma linguagem de códigos de programação para marcação que são utilizados para desenvolver a estrutura de uma página da web.
É essa linguagem que dá forma aos hipertextos (o conteúdo gráfico que compõem uma página na internet) para que ele seja reconhecido e interpretado pelo navegador do usuário.
O fato é que para entender totalmente suas aplicações é preciso ter conhecimento sobre computação e programação, mas é possível compreender alguns truques básicos de códigos HTML mesmo sem conhecimento prévio.
Ficou curioso para conhecer alguns deles? Pois vamos te apresentar 10 códigos de programação prontos em linguagem HTML. Confira!
O que são códigos HTML para páginas da web?
Códigos HTML são um tipo de linguagem que se usa para programar e desenvolver websites.
O acrônimo HTML significa “Linguagem de Marcação de Hipertexto” ou Hypertext Marking Language. Esse tipo de código gera sites estáticos, mas se usado juntamente com outras linguagens de programação, também pode criar sites dinâmicos.
A linguagem é composta por elementos que os navegadores traduzem em sua tela, como:
- imagens;
- texto;
- hiperlinks;
- listas de palavras;
- tabelas.
Por meio de diferentes tags, você pode criar uma página da Web estruturada e organizada com um conteúdo visual na tela.
Como funciona o hipertexto em HTML?
Para que um texto ou uma imagem seja lida nesse tipo de código, ele deve sempre ter uma marca de início e uma de fechamento. Por exemplo, para o título de um site, seria:
<html><tittle> Design da Página </tittle></html>
Se você não tiver uma tag de fechamento, o título não poderá ser exibido porque o navegador não consegue lê-lo como desejar.
A página simplesmente apareceria como um erro. É por isso que é muito importante conhecer a natureza dos códigos HTML, sua função e o que queremos construir com cada um deles.
Como usar os código HTML na prática?
Para criar uma página web completa, você deve fazer uso de documentos HTML para ter e organizar todos os códigos de site que você irá usar. Este documento é um arquivo com extensão .html e pode ser feito no editor de texto de sua escolha.
10 tipos de códigos HTML para páginas da web
Existem diferentes tipos de códigos HTML básicos que você pode usar para sua página da web. Os principais são aqueles que moldam o título, o corpo da página, as imagens e os vídeos.
Em seguida, você encontrará as tags básicas e comandos de HTML, para que você possa se familiarizar com eles e identificá-los pouco a pouco.
html
<html> é o que deve ser usado em todos os códigos, pois informa aos navegadores que o documento possui código HTML. Assim, consegue lê-lo da maneira correta.
Título
<tittle> é a tag que dá um título à página da web, dessa forma o site terá um nome com o qual os usuários poderão identificá-lo.
Cabeçalho
<head> é a tag usada para o cabeçalho da página. Sua principal função é conter todas as informações sobre o funcionamento do site. Por causa disso, é um código HTML criptografado que as pessoas que visualizam a página não podem ver.
Corpo
<body> é a tag que será usada em todo o site. Ele irá ajudá-lo a adicionar texto, imagens, vídeos ou qualquer outra funcionalidade que você deseja adicionar como conteúdo.
Títulos e legendas
<h1> <h2> <h3> são tags que funcionam para adicionar títulos e legendas à página da web. Eles são usados após a tag <body> para continuar com a organização do site.
Imagens
<img> com esta tag, você pode adicionar imagens ao corpo da sua página. Tudo o que você precisa fazer é adicionar a tag <img> após a tag <body>.
Hiperlinks
<a> esta tag é adicionada para inserir um hiperlink para a página. Por exemplo, o link para suas redes sociais ou para outro site com o qual você deseja conectar sua página.
Links internos
<li> <ul> serve para adicionar listas e para criar menus no seu site que direcionam você para outras páginas dentro dele. Com essas tags você dará sequência a todo o seu conteúdo, pois os usuários podem ir de uma página para outra sem nenhum problema.
Estilo
<style> esse rótulo é fundamental. Com ele você pode definir o estilo do seu conteúdo:
- cor;
- tamanho;
- tipografia.
Basta adicionar as palavras das cores em inglês, o tamanho da fonte e o código Pantone das cores que você deseja exibir. Por exemplo, <style> body: black; font size: 12px; color red </style>.
O toque final
<!DOCTYPE html> é o último rótulo que você deve usar e é muito importante que você o faça, porque ele fechará todo o código. Ele tornará seu site legível em qualquer navegador e, além disso, fornecerá a especificação do idioma em que a página com a tag <html lang = “pt”> será exibida.
Para fechar os códigos HTML
É muito importante que você não esqueça de fechar todos os seus códigos, pois, caso contrário, eles não poderão ser exibidos na página conforme mostramos acima. Para fechá-los, você deve incluir uma barra diagonal, como no exemplo a seguir:
<html>
<tittle>Design da Página</tittle>
<body> Conteúdo da página</body>
</html>
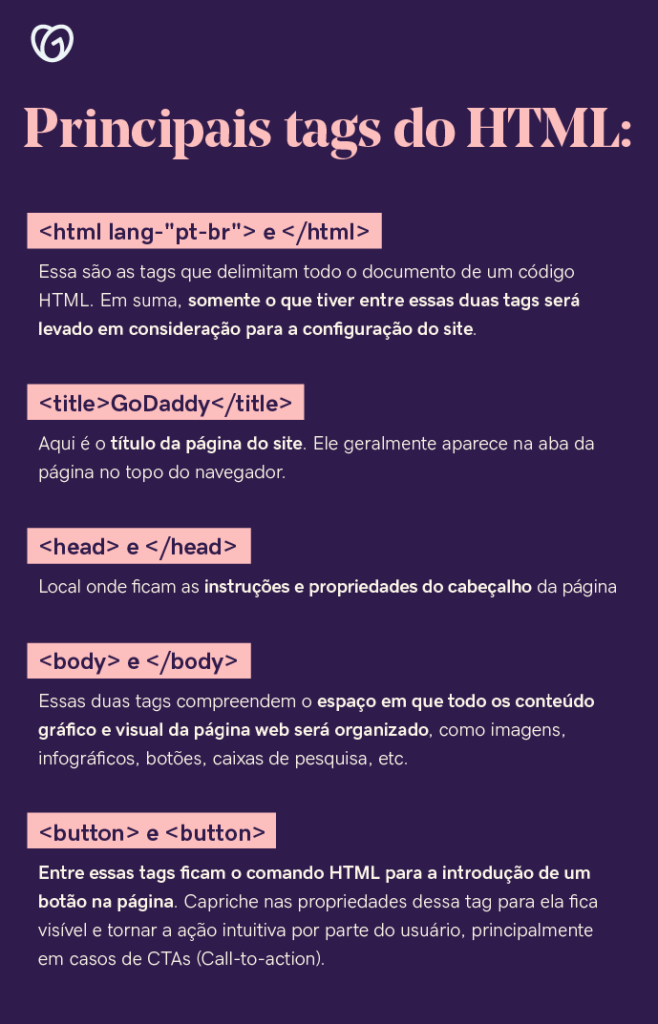
Parece complicado na primeira vez que você faz isso, mas programar seu site é mais fácil do que parece. Veha abaixo então um resumo com as principais tags HTML:

A prática faz o professor e, neste caso, o importante é que você se familiarize com os rótulos e tenha um bom senso da organização, para que você não perca nem um detalhe.
Gostou da nossa explicação? No final das contas, usar códigos HTML para sites não é nenhum bicho de sete cabeças. Basta um pouco de estudo e prática para botar a mão na massa.
Entretanto, se a programação não é sua praia, então procure uma empresa profissional e confiável que possa fazer todo esse trabalho para você!
Conheça o Criador de Sites da GoDaddy e crie um site profissional do zero sem precisar conhecer nada de programação e desenvolvimento web.
Além de recursos extremamente simples e intuitivos de manipular, essa ferramenta te dá acesso a uma enorme biblioteca de templates customizáveis e a variados tipos de fontes tipográficas para que você crie seu site personalizado.
Comece gratuitamente agora mesmo e veja como é fácil ter um site profissional a sua disposição!